上架流程
※請用Internet Explorer瀏覽器操作,否則可能會有選項消失
- 從開發人員中心登入後選儀表板

- 點選建立新的應用程式

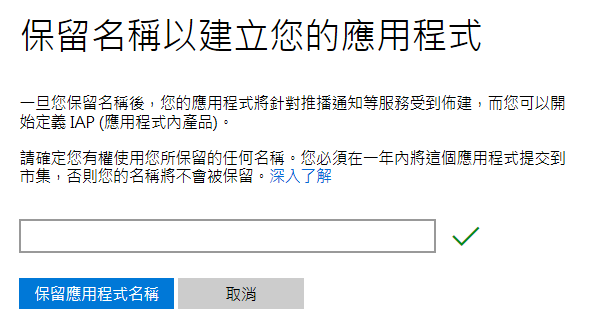
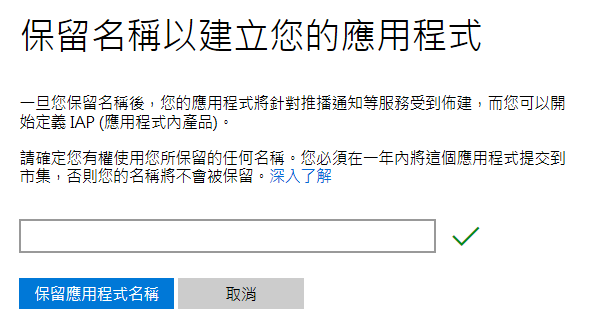
- 輸入APP名稱並檢查可用後按下保留應用程式名稱

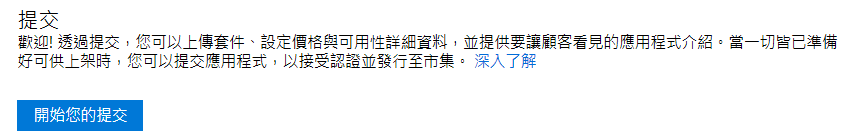
- 點選提交開始填寫資料與提交應用程式

- 上架必需資料
需求 範例
APP名稱
實踐大學資管系典藏機構
APP說明
本系統為畢業專題數位典藏系統,使用者可以透過此平台進行搜尋透過關鍵字、指導老師、專題名稱等分類快速找到相關的結果,畢業生在寫履歷或面試時也可以直接提供驗證碼讓業主可直接觀看專題成果,證明自己是真的具備相關能力,老師也可以透過這個系統了解專題學生的成果。
指定關鍵字(最多5個)
實踐大學,資管,典藏
Icon需要 300 * 300像素
Icon
WXGA畫面(768*1280)
768*1280
720P畫面(720*1280)
720*1280
WVGA畫面(480*800)
480*800
- 依照順序由上而下開始

- 當右邊5個全部都變成綠色打勾即可提交至市集,大約需要等待半天

- 完結灑花!





| APP名稱 | 實踐大學資管系典藏機構 |
| APP說明 | 本系統為畢業專題數位典藏系統,使用者可以透過此平台進行搜尋透過關鍵字、指導老師、專題名稱等分類快速找到相關的結果,畢業生在寫履歷或面試時也可以直接提供驗證碼讓業主可直接觀看專題成果,證明自己是真的具備相關能力,老師也可以透過這個系統了解專題學生的成果。 |
| 指定關鍵字(最多5個) | 實踐大學,資管,典藏 |
| Icon需要 300 * 300像素 | Icon |
| WXGA畫面(768*1280) | 768*1280 |
| 720P畫面(720*1280) | 720*1280 |
| WVGA畫面(480*800) | 480*800 |


