範例說明
以AngularJS UI Router的範本,先將跟範本放置於以CodeIgniter MVC框架的網站伺服器,接著將該網站應用程式以Cordova編譯成一個手機APP。
系統需求
Server端需安裝:
WAMPSERVER: WampServer is a Windows web development environment. It allows you to create web applications with Apache2, PHP and a MySQL database. Alongside, PhpMyAdmin allows you to manage easily your databases.
ni_router_example: An Angular UI-Router example with a small game including angularJS, bootstrap, and angular-ui-router module.
CodeIgniter: CodeIgniter is a powerful PHP framework with a very small footprint, built for developers who need a simple and elegant toolkit to create full-featured web applications.
系統安裝
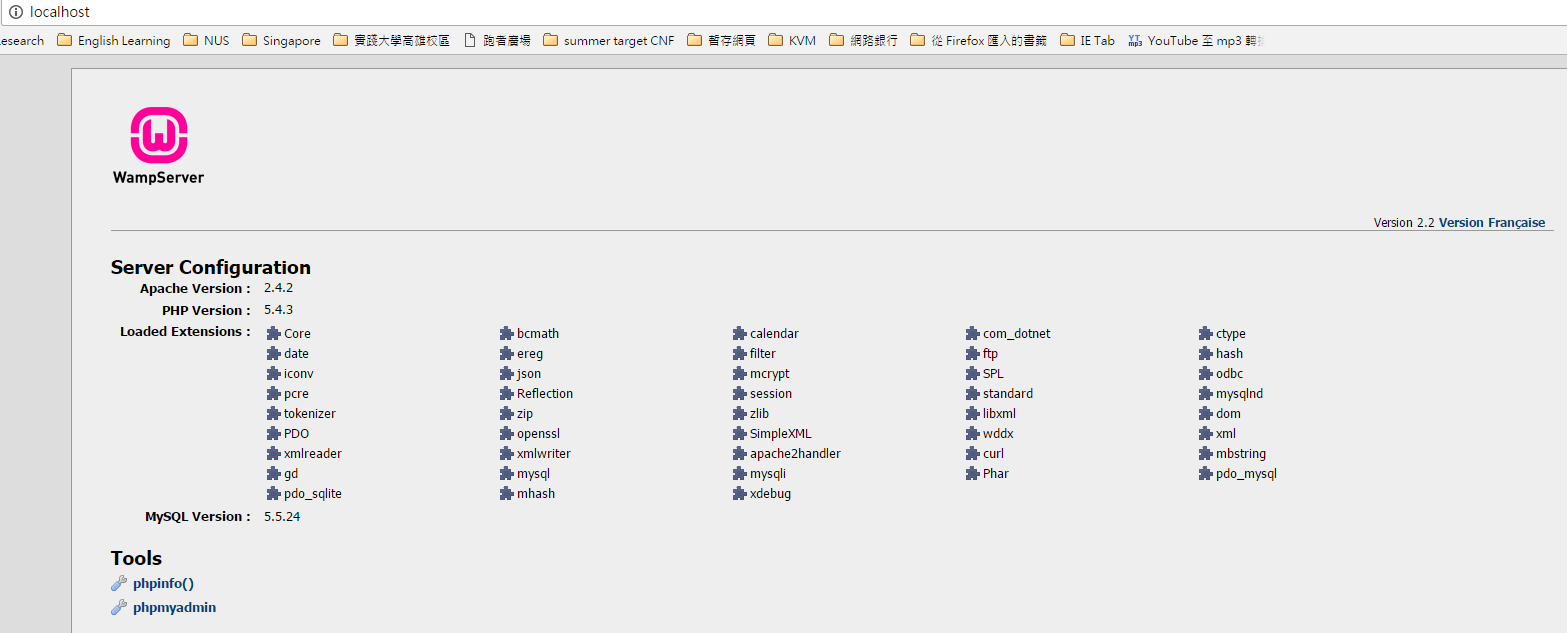
下載並安裝WAMP,並執行,成功畫面如下。
 圖一、WAMP執行成功畫面
圖一、WAMP執行成功畫面下載ni_router_example範例,並放置於WAMP的網頁根目錄(DocumentRoot),預設目錄為C:\wamp\www,解壓縮後會產生C:\wamp\www\ni_router_example目錄,可在Chrome的網址上輸入http://localhost/ni_router_example/,即可看到ni_router_example的展示畫面
 圖二、ni_router_example的執行畫面
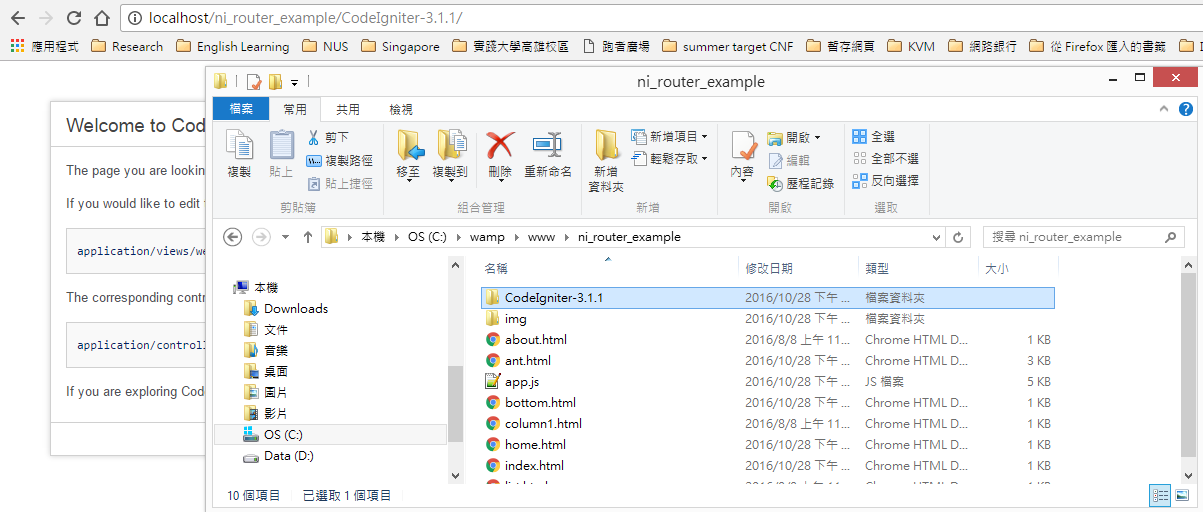
圖二、ni_router_example的執行畫面下載CodeIgniter,並解壓縮放置於C:\wamp\www\ni_router_example目錄中,並在瀏覽器中輸入http://localhost/ni_router_example/CodeIgniter-3.1.1/,如成功可看到以下畫面
 圖三、CodeIgniter成功執行畫面
圖三、CodeIgniter成功執行畫面接著將ni_router_example整合到CodeIgniter的MVC架構中
- 在CodeIgniter目錄下新增一個子目錄public
- 將ni_router_example的app.js與img目錄搬到public
- 將ni_router_example的所有網頁(.html)搬到application\views
修改application\Welcome.php,將
public function index() { $this->load->view('welcome_message'); }改成
public function index() { $this->load->view('index.html'); } //給不同的頁面使用 public function main($dir="") { switch ($dir) { case 'home': $this->load->view('home.html'); break; case 'list': $this->load->view('list.html'); break; case 'anything': $this->load->view('ant.html'); break; case 'about': $this->load->view('about.html'); break; // homepage default: $this->load->view('home.html'); break; } }修改ni_router_example內的index.html,將app.js的路徑改成public/app.js,app.js內的路由檔案改成符合CodeIgniter的存取格式
<!-- index.html --> <script src="public/app.js"></script>// app.js //原來格式 $stateProvider .state('home', { url: '/home', templateUrl: 'home.html' }) //修改後格式,符合CodeIgniter存取格式 BASE_URL = 'http://localhost/ni_router_example/index.php/welcome/main/' $stateProvider .state('home', { url: '/home', templateUrl: BASE_URL + 'home' })需修改內容頗多,修改完畢後,在Chrome輸入http://localhost/ni_router_example/index.php#/home即可看到移植成功畫面

圖四、CI與UI Routert成功結合畫面
以本機方式瀏覽成果
接下來就是進行手機APP的開發,在安裝Apache Cordova之前,我們必須先確認我們的入口網頁(Portal Page)可以直接用檔案的形式在Chrome下開啟,如果可以,才有辦法植入Apache Cordova。
問題一:無法存取到app.js,因為入口網頁index.html是用檔案方式開啟,所以會試著存取本目錄的public/app.js,所以需要將綱目錄搬移過來,如果是Linux的環境可以利用hard link(ln)來建立兩個目錄之間的關聯。
問題二:就是Cross-Origin Resource Sharing (CORS)的問題,因為目前檔案是以檔案的方式開啟,要存取網站的資料是不被允許的,所以必須要網站應用程式中開啟此項限制。
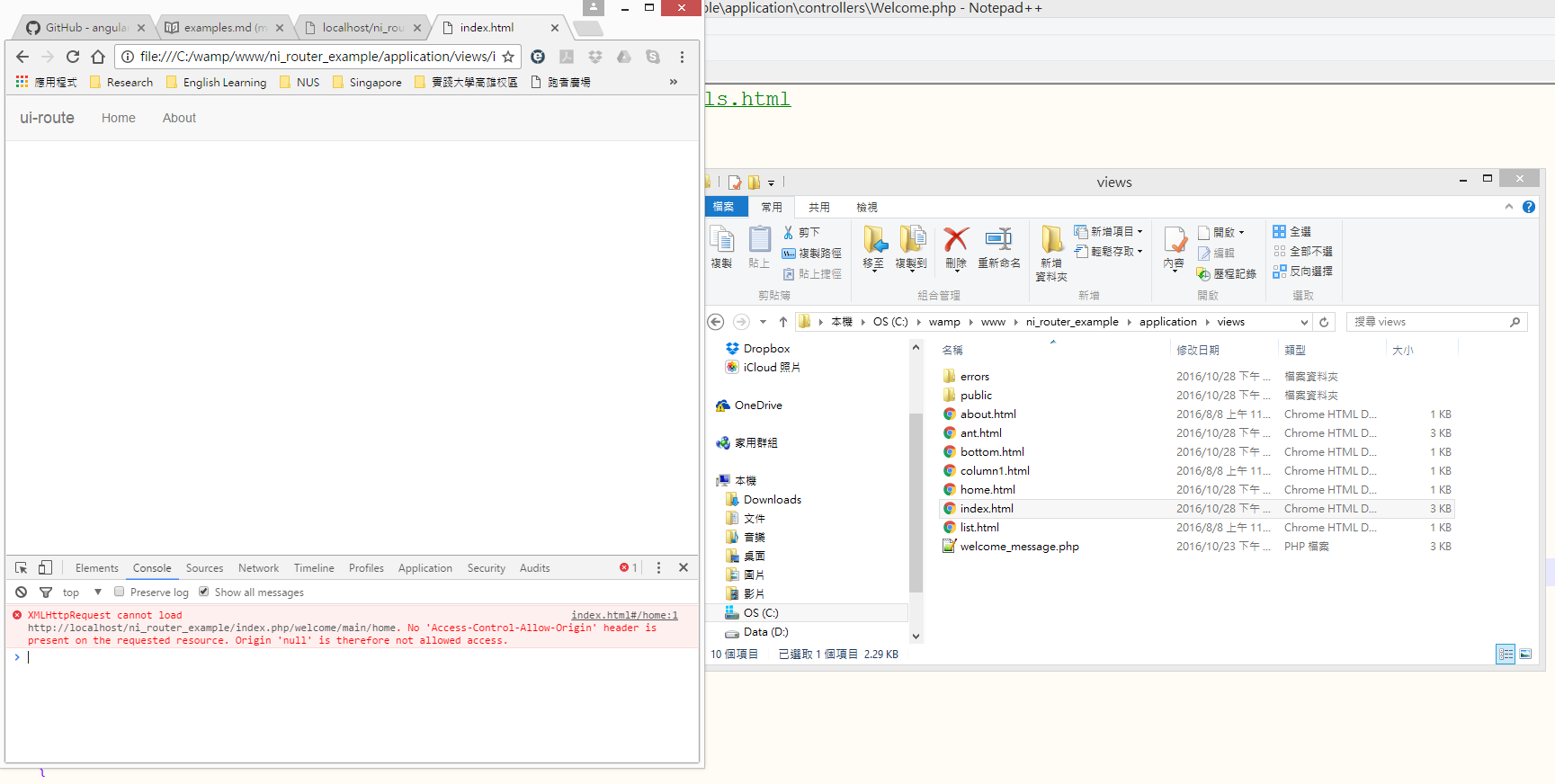
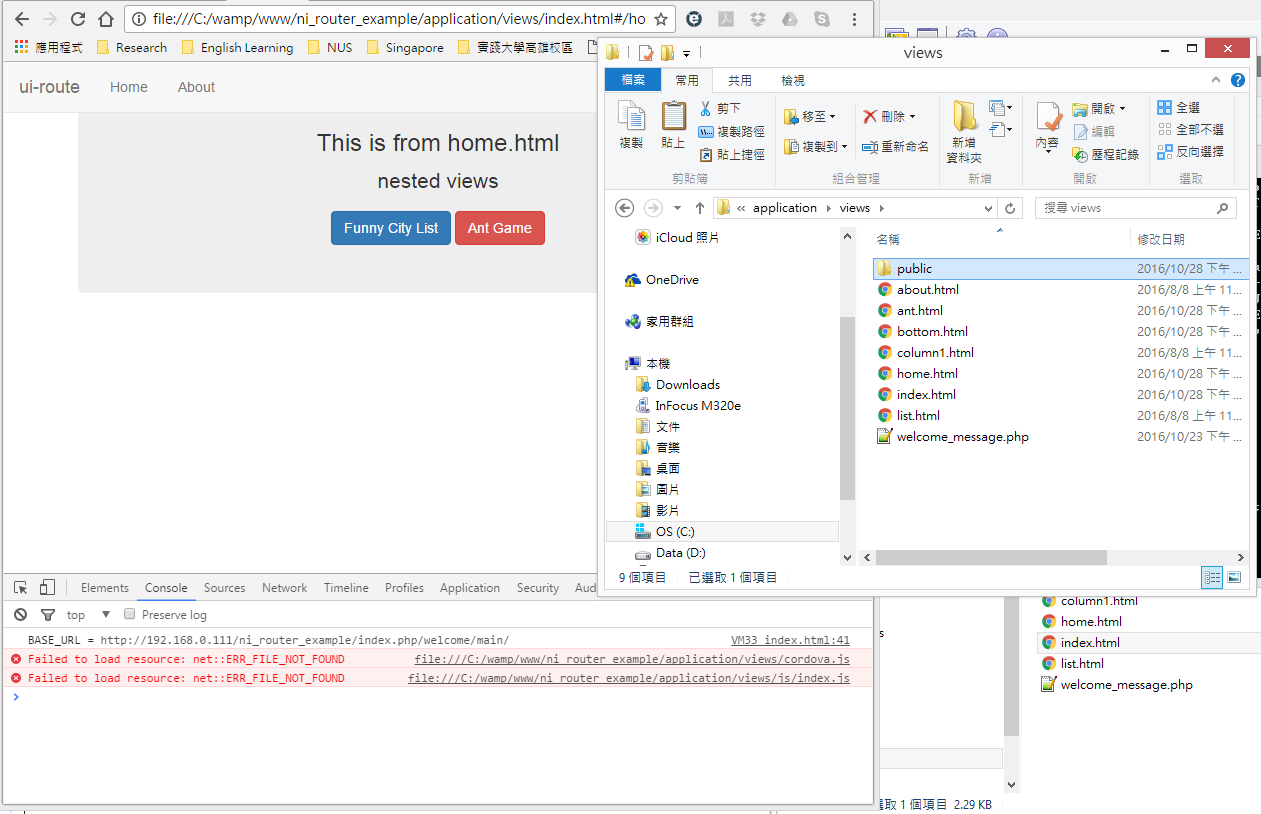
 圖五、用檔案的瀏覽方式開啟入口網頁,出現錯誤訊息
圖五、用檔案的瀏覽方式開啟入口網頁,出現錯誤訊息
// C:\wamp\www\ni_router_example\application\controllers\Welcome.php
public function __construct()
{
parent::__construct();
$this->cors_headers();
}
function cors_headers() //Cross-origin resource sharing
{
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: Content-Type, Authorization, X-Requested-With');
}
問題三:克服了跨網域存取(CORS)的問題,的確就可以順利開啟網頁,但考慮MOBILE APP與WEB APP需要存取的JS函式庫不同,路徑也不同,所以在入口網頁index.html中加上一個判斷,根據不同的環境來指定不同的路徑與載入相關的JS。
<!-- detect if this page is running from a website or local file system -->
<script>
function includeJs(jsFilePath) { //Facebook script
var firstScript = document.getElementsByTagName('script')[0],
js = document.createElement('script');
js.src = jsFilePath;
js.onload = function () { //callback function
console.log(jsFilePath);
};
firstScript.parentNode.insertBefore(js, firstScript);
}
switch(window.location.protocol) {
case 'http:':
case 'https:'://remote file over http or https
var str = location.pathname;
BASE_URL = (str.charAt(str.length-1)=='/')?(window.location.protocol + '//' + location.host + str):(window.location.protocol + '//' + location.host + str + '/');
break;
case 'file:'://local file system excuted, it means that App executes on mobile devices
BASE_URL = 'http://192.168.0.111/ni_router_example/index.php/welcome/main/';
// dynamice load device-related JS files
includeJs("cordova.js");
includeJs("js/index.js");
break;
default: //some other protocol
BASE_URL = 'http://localhost/ni_router_example/index.php/welcome/main/';
}
console.log("BASE_URL = " +BASE_URL);
</script>
修改完畢後就可以順利地看到開啟後檔案,如下圖所示

圖六 以本地檔案執行成功畫面,並顯示無法載入cordova相關檔案的錯誤訊息
建立MOBILE APP
透過Apache cordova建立手機APP(mobile App) 1.打開終端機,依序執行建立MOBILE APP程序
// 建立一個uniform專案,Mobile App名稱為WebMobile,id為com.example.hello
$ cordova create uniform com.example.hello WebMobile
// 切換目錄
$ cd uniform
// 新增一個android平台
$ cordova platform add android --save
// 顯示目前支援的平台
$ cordova platform ls
// 檢查編譯實需要的環境與工具
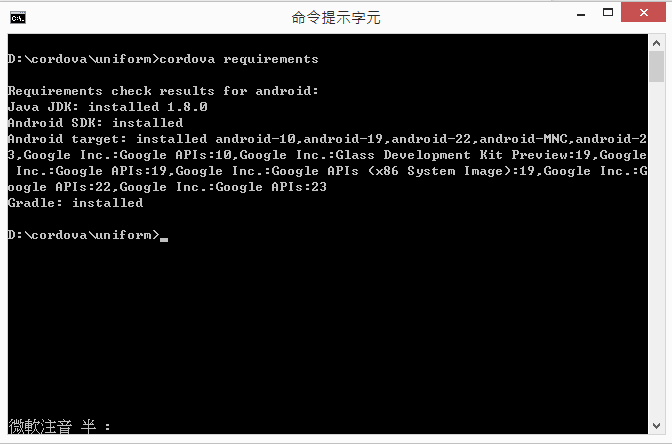
$ cordova requirements

圖七、Apache Cordova編譯環境設定完成
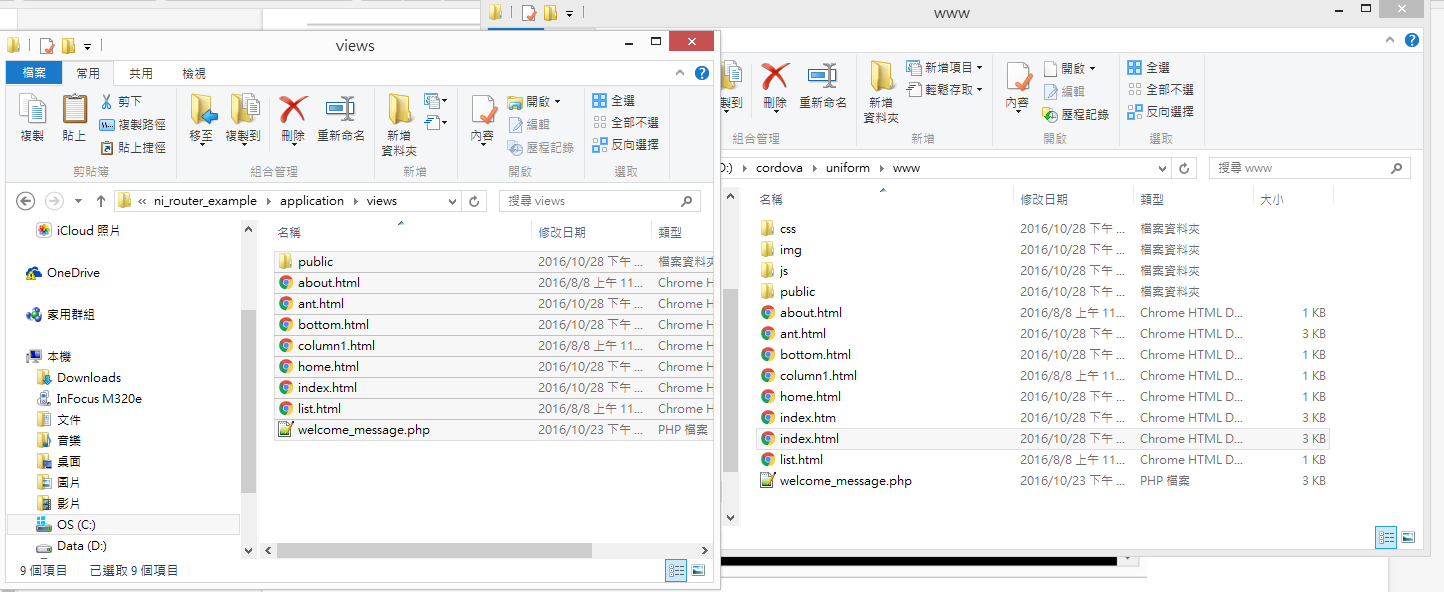
2.接下來只要把剛剛建立好的C:\wamp\www\ni_router_example\application\views目錄下的index.html(portal page)與public(JavaScript files)目錄的所有檔案,複製到Apache Cordova的專案目錄D:\cordova\uniform\下的www目錄即可。
 圖八、將網站應用程式搬到手機APP相對目錄
圖八、將網站應用程式搬到手機APP相對目錄
3.建立手機APP
$ cordova build
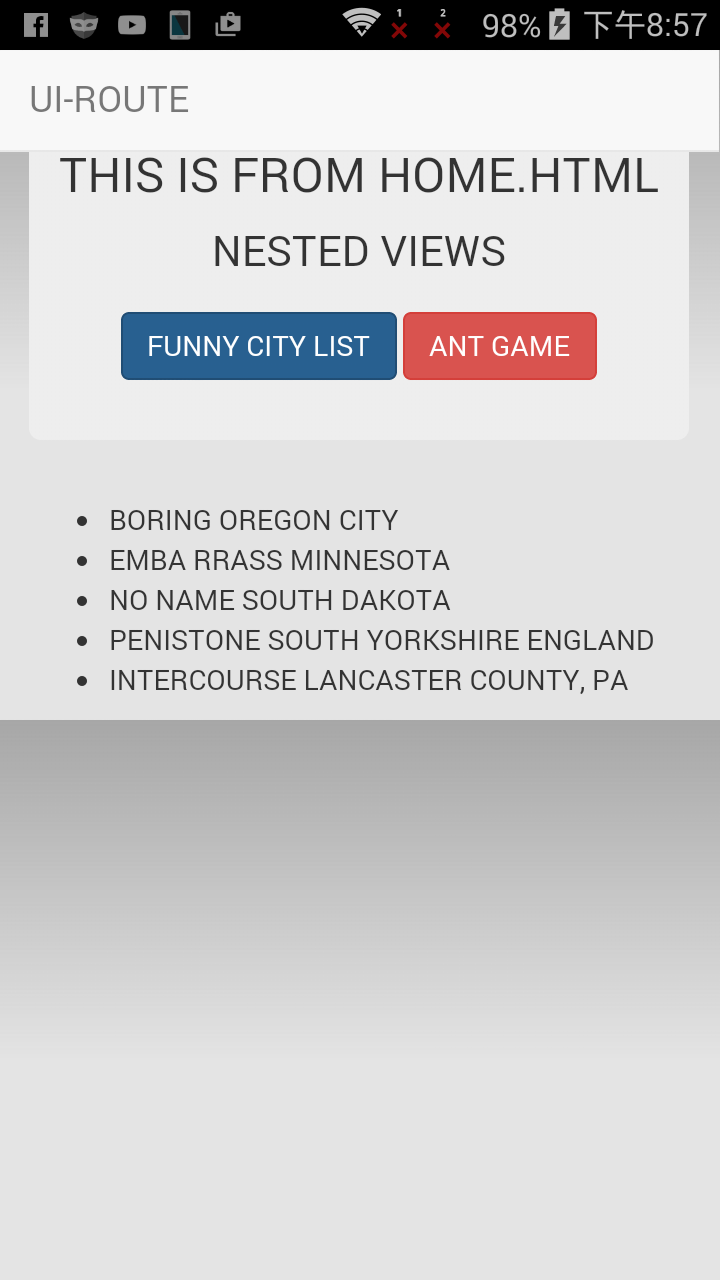
建立完畢後,將產生的D:\cordova\uniform\platforms\android\build\outputs\apk\android-debug.apk檔複製到手機安裝執行,大功告成
 圖九、手機APP執行畫面
圖九、手機APP執行畫面