Cordova 範例
以下將提供幾個範例以供練習
修改範本範例
第一個範例以修改Cordova所提供範本,並在PC的瀏覽器下進行除錯後上傳。

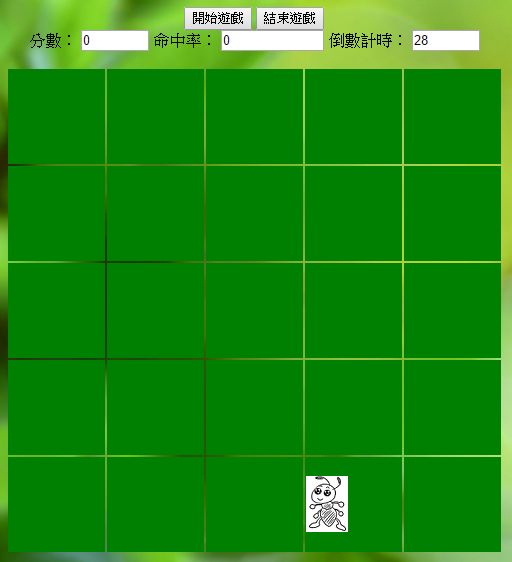
第二個範例為將既有的網頁程式轉成手機程式。

第三個範例則是使用手機的GPS,Cordova抓取GPS的資訊顯示在Google Maps上,事前準備為:
安裝方法可參考Google Maps plugin for Cordova所提供的Tutorial for Windows,這種與裝置相關的程式無法在windows的瀏覽器下進行除錯。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<meta name="msapplication-tap-highlight" content="no" />
<title>Hello World</title>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript">
var map;
document.addEventListener("deviceready", function() {
var div = document.getElementById("map_canvas");
// Initialize the map view
map = plugin.google.maps.Map.getMap(div);
// Wait until the map is ready status.
map.addEventListener(plugin.google.maps.event.MAP_READY, onMapReady);
}, false);
function onMapReady() {
var button = document.getElementById("button");
document.getElementById('map_canvas2').innerHTML += 'onMapReady';
map.getMyLocation(function(location) {
var msg = ["Current your location:\n",
"latitude:" + location.latLng.lat,
"longitude:" + location.latLng.lng,
"speed:" + location.speed,
"time:" + location.time,
"bearing:" + location.bearing].join("\n");
map.addMarker({
'position': location.latLng,
'title': msg,
}, function(marker) {
marker.showInfoWindow();
});
map.setCenter(location.latLng);
map.setZoom(16);
document.getElementById('map_canvas2').innerHTML += 'getMyLocation';
});
button.addEventListener("click", onBtnClicked, false);
document.getElementById('map_canvas2').innerHTML += 'onBtnClicked';
}
function onBtnClicked() {
map.showDialog();
}
</script>
</head>
<body>
<h3>PhoneGap-GoogleMaps-Plugin</h3>
<div style="width:100%;height:400px" id="map_canvas"></div>
<button id="button">Full Screen</button>
<div id="map_canvas2"></div>
</body>
</html>
